
Redesigning Erste’s home loan calculator
overview
This was an individual Bootcamp project divided into two parts. First, I redesigned the browser version user flow for the home loan calculator. Second, I applied the same design for iOS and Android taking into account the platform-specific guidelines, Human Interface and Material Design.
Doing all the research to meet the guidelines and find the best solution turned out to be tricky. However, it was a fun project and a very effective way to learn the particularities of each of the two biggest mobile app UI design rivals.
The challenge
To redesign the Erste’s home loan calculator in order to provide users with a better overview of the specific costs they would face when purchasing their dream home.
user persona
Compared with the other projects, we already had four hypothetical personas who were first time home buyers and weren’t familiar with a home loan calculator. They need a simple and straightforward solution to find their dream home.
Research
Usability testing
After a detailed analysis and user testing sessions of the current version of Erste’s home loan calculator, I have identified improvement areas.
Findings
Hidden fees and interest rate. Users missed to find info about additional costs.
Not very clear for the user what subsidies mean and no tooltips available.
Lacking error messages, language selector, mandatory fields, validation.
User couldn’t find info regarding required documentation.
Missing explanations regarding financing and mininum starting funds.
Missing country code for telephone numbers.
Competitive analysis
The next step in the project was to learn how direct competitors of Erste Bank are solving these problems, what is their main differentiator, their strengths and weaknesses.
Findings
- The process is complex and confusing
- FAQ section easily accessible for any questions the user may have
- Tooltips available where necessary
- Simplified costs
- Indication of the minimum and maximum value of home loan amount and own funds for each case
- Friendly copywriting
Ideation
Designing initial interface






Mood board
When creating the mood board, I wanted to give the new design a fresh and friendly look, also take into account Erste’s bank corporate design and colour scheme.

the solution
Mobile home loan calculator browser version
type of loan
This is an overview of the Erste’s home loan calculator mobile page design. Using a minimalist approach I divided the experience into six steps to make it easier for the user to focus on one task at a time.

Amount
- The user inputs the property value, his own deposit and any housing subsidies
- Tooltips available where necessary (eg. housing subsidies)
- The customer is provided with a preview of different rates according to the period of time selected

Who is asking

income
- The user inputs his income and the total monthly expenses


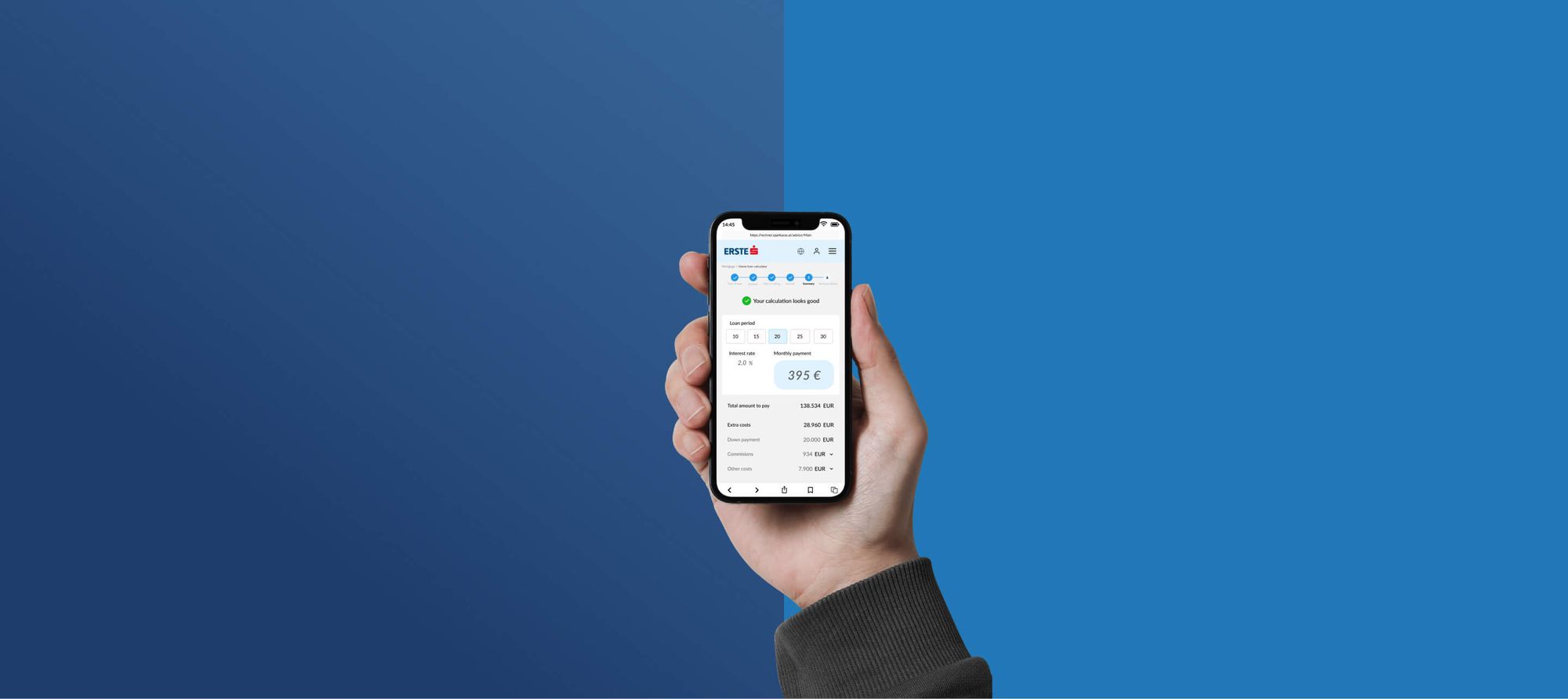
Summary


Personal details
- The user is required now to write his personal details so the bank can get in touch

confirmation screen

Iteration
- Improved information architecture
- Made relevant information clear in order to accelerate decision-making to apply for credit
- Added language selector to include the underrepresented group of users
- Highlighted the most important information like monthly instalments and interest rate
- Mandatory fields and error messages to validate user input in real time and provide instant feedback
- Progress bar indicator so the user knows were he is all the time throughout the process
Platform comparison
account page

Type of loan

Amount

Income


conclusion
Knowing these guidelines and putting them into practice for this project has increased my awareness, helped me understand established user patterns and build an application that is naturally adapted to the users' habits.
When translating the design to another platform, I was tempted to duplicate it without any changes but, this would hurt the user experience and make development difficult. Being aware of the differences between the native solutions, I was able to adapt my design correctly and ultimately is a skill a mobile app designer must-have.



